You may be busy reading something online when you click an image or a link to open it. Then, suddenly, you click on something different, accidentally because what you had shifted abruptly. How annoying is that? Contents can sometimes shift, giving you the task of scrolling to have it on your view again. We shall look at how to fix cumulative layout shift and how it affects user experience.
What is Cumulative Layout Shift?
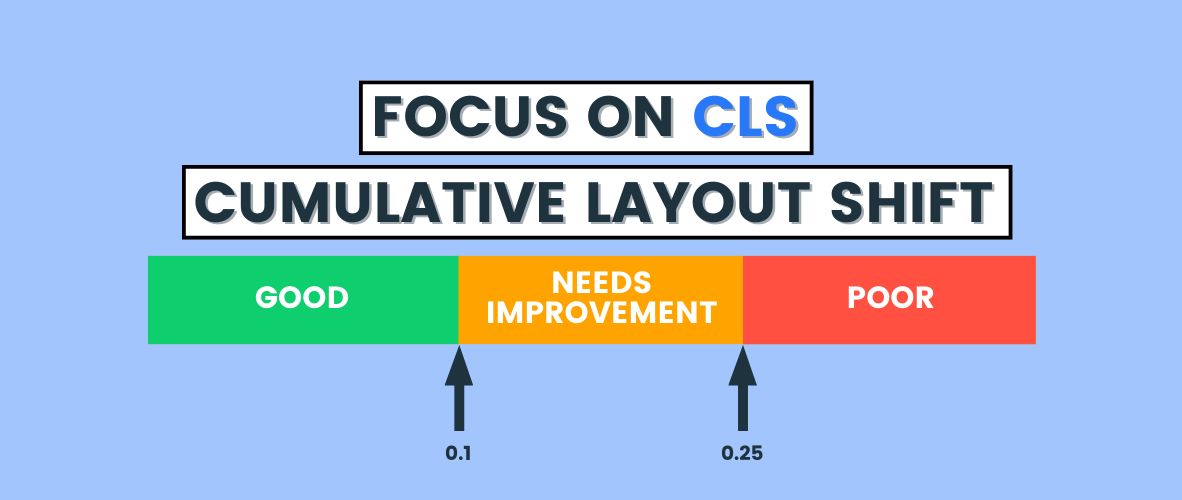
The Cumulative Layout Shift (CLS) is a Core Web Vital metric that measures a page’s visual stability. The visual stability is calculated by the number of unexpected layout shifts without interacting with the page.
Every time a page shifts, it counts as a layout shift, whether you click on a link or not. The sum of all these shifts affects the cumulative layout shift score.
Causes of Cumulative Layout Shift

Image source: SEOZoom.com
a) Unknown Image Sizes
In the past, when screen sizes were less uniform, adding image height and width was among the best practices. This practice ensures space was reserved for the image to load in.
Although loading it line by line was a little more time-consuming, it meant that the page would stay on track. But, instead of specifying the dimensions of the images, developers came up with the idea of cutting the width and height and then using CSS to resize the image to use the maximum width of the device used to load the page.
The main issue with this is that the browser must download the image to determine its dimensions and allocate enough space on that page. So, when you open a page to read its contents, the text will load first but end up jumping around as the page reflows to fit in the image.
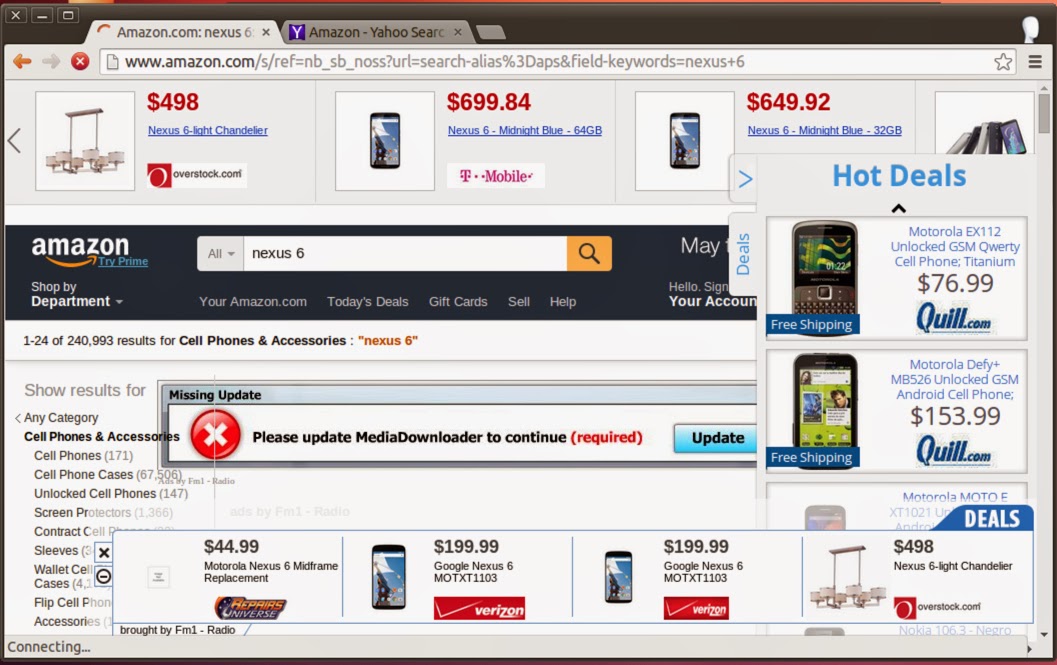
b) Dynamic Ads
Images can make you have a bad user experience (UX); however, the experience is worse if you have to experience the same but with ads. It is common for publishers to support dynamic ad sizes, giving advertisers more flexibility.
However, this means that once the display is called, slots may collapse or even expand, and whatever happens depends on configuration. Slots can also be resized if there is not enough space for the creative. Some creative types are even designed to expand once they appear o the page, and these dynamic shifts are likely to push or pull your content over the page.
c) Heavy Embeds
Iframe embeds and inline HTML also fall into the same trap as images. The browser doesn’t know what the embed contains, as this can be images, multiple rows of text, or videos. This means it will need to know how much space to reserve for it and can cause shifting once it loads fully.
d) Web Fonts
Web fonts are another culprit in this issue. They can cause layout shifts and an unpleasant user experience. They do this by loading slowly, and you’re likely to face two issues; Flash of Invisible Text ( FOIT) or Flash of Unstyled Text ( FOUT).

Image source: www.fontpair.co
You can experience these problems when you see text on the page with a poorly done font (FOUT). This is because the custom font takes time to load. Before the custom font loads, you’ll only see a fallback one, which then gets replaced and causes an inevitable shift in the content.
On the other hand, the text may take a few minutes to load, and you may not see anything in the meantime because the custom font is still loading (FOIT). You will only see the page contents after the custom fonts have been rendered and it loads fully. The content will likely cause a layout shift.
How Can I Reduce Cumulative Layout Shift?
Every problem with a cause has a solution. Therefore, as we have already seen what causes CLS, let us look at how we can avoid them.

a) Use Aspect Ratios on Images
Including the height and width attributes on your image and video elements in your WordPress CMS is one of the ways to fix CLS. WordPress adds image dimensions automatically.
If you want to add the missing image dimensions, you can still do it. You can take advantage of the CSS aspect ratio boxes and allow the browsers to set the default image ratios.
b) Manage Space for the Ads

Image source: sitecare.com
You can prevent layout shifts for ads by applying these practices;
- Reserve as much space as possible for ads. Historical data helps in assessing what’s the ideal dimension for each ad.
- Reserve space for ads that have not been displayed. This means that you should not collapse the areas on the viewpoint; you can instead include a placeholder.
- Place non-sticky ads at the center of the page, away from the viewpoint.
- Also, you can assign fixed dimensions to the ads to ensure you reserve enough space.
c) Preload Web Fonts
If you want to minimize the amount of time it takes to download web font, you can use Front Loading API. You can also use the font display tool to change the rendering of custom fonts to values like block, swap, fallback, auto, and optional if they take too long.
d) Manage Dynamic Content
Dynamic content is also a major cause for CLS, and websites are fond of using them to attract visitors to complete a certain action. However, when a new content element pops up on the bottom or top of a page, it shifts the content around it.

Image source: pointvisible.com
So, avoid injecting dynamic content above already existing content as much as possible. Here are a few ways to review dynamically injected content.
i) Inviting users to initiate changes
ii) Loading content off-screen
How Does Cumulative Layout Shift Impact SEO?
Search Engine Optimization (SEO) has been around for years. Likewise, User experience has been used for long in ranking, and even since Google (one of the best search engines) introduced Core Web Vitals, UX is even being used more.
If the design and layout of the web could be done better, the contents of your page could instantly move. This may happen as you read or click on the search button or click add to cart, leaving you to search again to find the page you were reading.
The best web design companies try to improve the CLS score of a website to help remove this issue of page shifting. And by the way, not all layout shifts are bad, only those you do not expect.
For example, when you click on “load more items,” you’d expect a shift, so that is not a bad layout shift because it was expected. That is also why only unexpected shifts cause a CLS contribution.

Image credits: dbsinteractive.com
A good cumulative layout shift score helps minimize the unexpected shifts known for leading to wrong clicks. The fewer wrong clicks, the better the user experience.
So, a better CLS score ensures website users get a good experience, which boosts the website’s ranking. This is because it leads to more traffic and conversion.
High CLS scores show that a website is unreliable, making users leave earlier before they do what they want to do. As a result, Google penalizes the site due to its failure to meet Core Web Vital metrics standards.
So, for your website to achieve a successful SEO, ensure you optimize it for a low CLS score.
How to Calculate Cumulative Layout Shift
Calculating the CLS involves two metrics;
a) Impact Fraction
Impact fraction measures how much space an unstable element takes in the viewpoint. The viewpoint is the dimensions of your screen.
b) Distance Fraction
The distance fraction is the second metric to calculate the CLS score. It is the distance from which the page moves from the original to the final position.
The Chrome Dev Tools and Lighthouse are the easiest tools to quickly calculate the cumulative layout shift metric. You will get the results immediately, but you must repeat the full process every time you want to check your CLS. You should frequently check the CLS score because it can be so unstable.
Using a third-party monitoring program is the second alternative, which most people will likely choose. These tools won’t just simplify your life; the majority also let you keep an eye on your CLS and send out notifications once something goes wrong. Choose the best solutions from this comparison of Core Web Vitals testing tools.
Frequently Asked Questions On Cumulative Layout Shift
1. How does one calculate cumulative layout shifts?
You can calculate the Cumulative layout shift score by multiplying the distance fraction by the impact fraction. The CLS score increases with the impact and distance fraction.
2. Why is Cumulative Layout Shift bad?
The main problem caused by CLS is that it leads to poor user experience on a site. It annoys users and can even make them take actions that they do not want to take.
3. What causes a high CLS?
There is a long list of things that cause a high CLS score. Some of these factors include iframes, embeds, ads, and other injected content.
4. How can I improve the cumulative layout shift on my website?
You can improve your CLS score y doing the following;
- setting height and width of banner ads
- Defining dimensions for videos and images
- Reviewing all the dynamically injected content
5. How do you avoid cumulative layout shifts?
You can prevent CLS by including the images’ and videos’ width and height. Stylesheets then add a default aspect ratio depending on the height and width attributes of the image.
Jacky Chou is an electrical engineer turned marketer. He is the founder of Indexsy, Far & Away, Laurel & Wolf, a couple FBA businesses , and about 40 affiliate sites. He is a proud native of Vancouver, BC, who has been featured on Entrepreneur.com, Forbes, Oberlo and GoDaddy.