In this digital age where people are constantly sharing content they’ve come across, you want your content to be shareable, captivating, and clickable. In this blog post, we answer the question, ‘What is an Open Graph?’ in detail, including how to implement it and the benefits of using Open Graph metadata on your website.
Although this isn’t a Search Engine Optimization (SEO) tactic that is talked about enough, not implementing it can cost you valuable clicks and visits to your website. So, to avoid that, let’s arm you with the information you need on getting started with Open Graph metadata.
What Is Open Graph Metadata and Why Is it Important?

Open Graph metadata is a set of tags that allow social platforms and other online platforms to display accurate and appealing previews of your content when someone shares a link from your site – the keyword here being appealing.
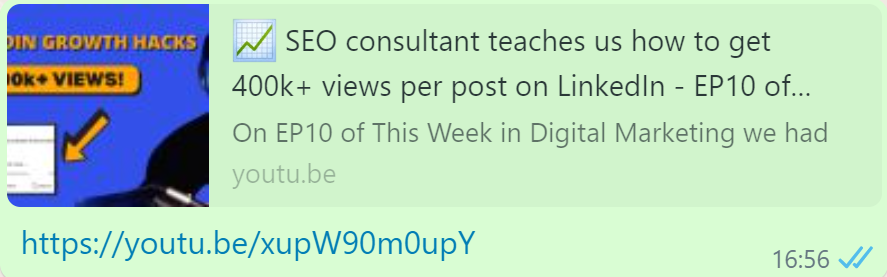
The goal of using Open Graph metadata on your site is to get people to click on the link and come to your site. A good example is the preview that shows up in your WhatsApp chat when someone sends you a YouTube link.
For example, instead of simply getting a naked link when someone shares their favorite episode of the Indexsy Podcast to your WhatsApp, you get the preview shown below that includes the title, description, and thumbnail of the YouTube video. You have to admit that you’re more likely to click on it now than if it was just a naked URL.

Here are other marketing podcasts you can check out if you want some good content to listen to on your way to work or during your walks.
To ensure everyone gets an attractive preview when they receive a link from your website, you need to add a set of tags to your site’s HTML code. These Open Graph meta tags provide structured data about your web pages and enable snippets to be created.
These snippets or previews appear on social platforms your link lands on, including LinkedIn, Facebook, Twitter, and more.
What Are the Types of Open Graph Tags?

The basic Open Graph tags to consider include the “og:title” for the web page title, the “og:description” for the web page description, and the “og:image” for the displayed image. You should pay close attention to this Open Graph metadata because it affects how your preview is generated.
There are also some additional OG meta tags to learn about, including the “og:type” to specify the content type, the “og:url” for the web page URL, and “og:site_name” for the website’s name.
Let’s look at these Open Graph tags in more detail.
1. og:title
Here’s how this Open Graph metadata is displayed:
<meta property=”og:title” content=”Your Page Title”>
For best results with this OG tag, ensure that your title is below 60 characters to avoid truncation. Other tips you can use include making your title captivating and concise to compel people to click on the snippet shown on social media networks.
2. og:description
Here’s how this Open Graph metadata is displayed:
<meta property=”og:description” content=”Your Page Description”>
As with the OG title tag, ensure your description is short, concise, and captivating to attract more links. The character limit for this Open Graph tag is 200.
3. og:image
Here’s how this Open Graph metadata is displayed:
<meta property=”og:image” content=”URL of Your Preview Image”>
If you haven’t been paying close attention up to this point, this is where you come back. The image displayed on your preview carries more than 90% of the appeal. In fact, if you don’t have the image meta tag, you’ll lose almost all potential clicks because people don’t trust previews that just display a grey space without an image.
Snippets like these reek of spam and, therefore, come off as untrustworthy. So, if you want your snippet to stand out and encourage engagement, use the correct size of the Open Graph image and choose one that speaks to the emotional context of what the web page is about. Also, ensure that the image resolution is high and the format is right.

PNG, JPEG, and GIF are some suitable formats to consider when using an Open Graph image. The Open Graph image size should be more than 200 x 200 pixels with 1200 x 628 pixels being a good standard. Finally, we recommend choosing an image no bigger than 5 MB to avoid issues like slow load speeds.
If you apply these principles to your Open Graph images, you can be sure to attract more links and engagement to your website. This applies to the LinkedIn, Twitter, WhatsApp, and Facebook Open Graph image types, to name a few.
4. og:type
This Open Graph metadata defines the kind of content being displayed. Depending on the type of content, the display will adjust to best display it. The various content types include articles, videos, music, website pages, etc.
5. og:url
This OG tag defines the URL of the web page, and changing the URL will break the link shared on all the social sites. Therefore, avoid changing the URL of the web page unless absolutely necessary.
Some best practices when dealing with this OG metadata include keeping it short, simple, and concise. Also, ensure that you’re using the canonical URL to allow you to consolidate metrics across all the social posts shared with this URL.
6. og:site_name
This Open Graph metadata defines the name of your website and is displayed under your web page title. Although this OG tag is not as crucial as the first three, it shows the audience that the content shared is part of a bigger website they can check out if they want.
How to Implement Open Graph Metadata on Your Website

Here are the steps to follow to implement the Open Graph protocol on your website.
Step 1: Choose the Relevant Web Pages
The first step is to identify which web pages on your site you want to optimize with the Open Graph protocol. Some web pages you can consider include product pages, blog posts, and other pages with rich content.
Step 2: Decide on the Meta Tags to Use
Once you’ve identified the pages to place the Open Graph protocol, the next step is to pick the meta tags you’ll use for each web page. Choose from the Open Graph tags discussed above to optimize your site.
Step 3: Insert the Open Graph Protocol
Knowing where in your HTML code to place your Open Graph tags is another crucial step to understand. Once you’ve picked out the meta tags to use, insert them within the head section of your HTML code.
Here’s a good example:
<head>
<meta property=”og:title” content=”Your Page Title”>
<meta property=”og:description” content=”Your Page Description”>
<meta property=”og:image” content=”URL of Your Preview Image”>
</head>
Step 4: Test the Open Graph Protocol
Once you’ve set up your Open Graph protocol, it’s time to share it across social media and see how the Open Graph image and the other meta tags appear on the snippet.
Step 5: Monitor and Adjust
Monitoring the performance of your Open Graph images and other implemented meta property on social media platforms will allow you to know what’s working and what’s not, especially when you’re using various Open Graph protocol options.
The metrics to pay close attention to include click-through rates and engagement rates on the shared web links. This will allow you to know which previews are generating the most results and which are not. You can then go ahead and implement more of what is working on social media platforms.
Benefits of Open Graph Metadata

1. Increased Click-through Rates
This is the main advantage you’ll get from implementing the Open Graph Protocol on your site. With such an enticing preview, how could people not click on the snippet? Remember to use eye-catching images, titles, and descriptions to increase the chances of someone clicking the previews on social media.
2. Brand Image Control
Taking control of how your links appear when shared across social platforms gives you control over your brand identity outside your owned media. By maintaining a consistent Open Graph protocol across your web pages, you can make your brand recognizable across various social platforms.
3. Improved User Experience
Although getting lots of traffic to your website is a good thing, getting curated traffic is even better. This means that almost all the traffic on your site has chosen to come to your web page after knowing what to expect.
When this happens, you get more engaged and satisfied visitors, improving your overall SEO efforts. If you’re new to SEO, here’s a beginner’s guide to SEO you can check out to learn more about this fascinating subject on ranking highly on search engines.
A well-designed snippet is a good way to ensure you get curated traffic because the people who click on the shared link already know what to expect and choose to be there. This applies to Facebook users and users on other social media platforms.
Final Thoughts

Open Graph metadata increases click-through rates, engagement, and brand awareness among other things. For best results on social media, ensure that the Open Graph images you use are high-resolution and captivating.
This draws more people to click on your preview and land on your website, where you can convert them into loyal customers. However, for this to happen, ensure that you choose the right types of Open Graph tags to use, place them in the header section, and constantly monitor them to ensure you’re getting value for your effort.
Jacky Chou is an electrical engineer turned marketer. He is the founder of Indexsy, Far & Away, Laurel & Wolf, a couple FBA businesses , and about 40 affiliate sites. He is a proud native of Vancouver, BC, who has been featured on Entrepreneur.com, Forbes, Oberlo and GoDaddy.