What is CLS (Cumulative Layout Shift)? Have you ever tried to choose an option on a webpage, and right before you click, the page jumps away, and you end up clicking something you didn’t mean to? This website behavior is frustrating and, in some cases, could cause real problems.
Unexpected movement of webpage content usually happens because resources are loaded asynchronously or contents get dynamically added to the page above existing content. Fortunately, with the release of Google’s Core Web Vitals, web designers and developers are now incentivized to improve the user experience of their web pages.
The cumulative layout shift metric (CLS) is one of the Core Web Vitals that measures how much a webpage unexpectedly shifts during its life. Let’s have a look at how CLS works and how you can optimize it to improve your Search Engine Optimization (SEO) and provide your users with a better website experience.
What Is CLS (Cumulative Layout Shift)?
Cumulative layout shift (CLS) measures the visual stability of a webpage. It measures the unexpected shift of visual elements (layout shift) when a user loads and interacts with a webpage. A layout shift occurs any time visible elements change position within the frame. For instance, when a user loads a webpage and while interacting with the page, an ad banner loads, the page content jumps down.

Image Source: blog.dareboost.com
CLS is part of Core Web Vitals, including LCP or Largest Contentful Paint (the time it takes for the largest content to load) and FID or First Input Delay (the time it takes for a webpage to be interactive).
A higher CLS score could mean images loading slowly, fonts changing, and pop-ups shifting the webpage content, causing poor user experience.
What Is the Impact of CLS Score on Search Engine Optimization?
Content is essential for Google and other top search engines when they rank websites. However, user experience can also influence your rankings. CLS is an active factor in search engine ranking because it affects the website’s user experience.
Having a good cumulative layout shift score is important because this will minimize the unexpected shifts that may lead to wrong clicks. This minimizes users’ annoyance with your website. A good CLS score helps website users achieve a great experience, which can help boost your website’s rankings because, with this, you can gain more traffic, conversions, and revenue.
Since CLS promotes a seamless experience, a high CLS score means a webpage is unreliable, making users leave faster. This may make Google penalize your site because it fails to meet one of the Core Web Vitals metrics standards.
Therefore, optimizing your website for a low Cumulative Layout Shift score is essential to achieve a successful SEO.
How to Measure Cumulative Layout Shift Score
Layout shifts are defined by the Layout Instability API that reports page shift entries whenever a visible element within the viewport changes its position between two frames. These elements are considered unstable elements.

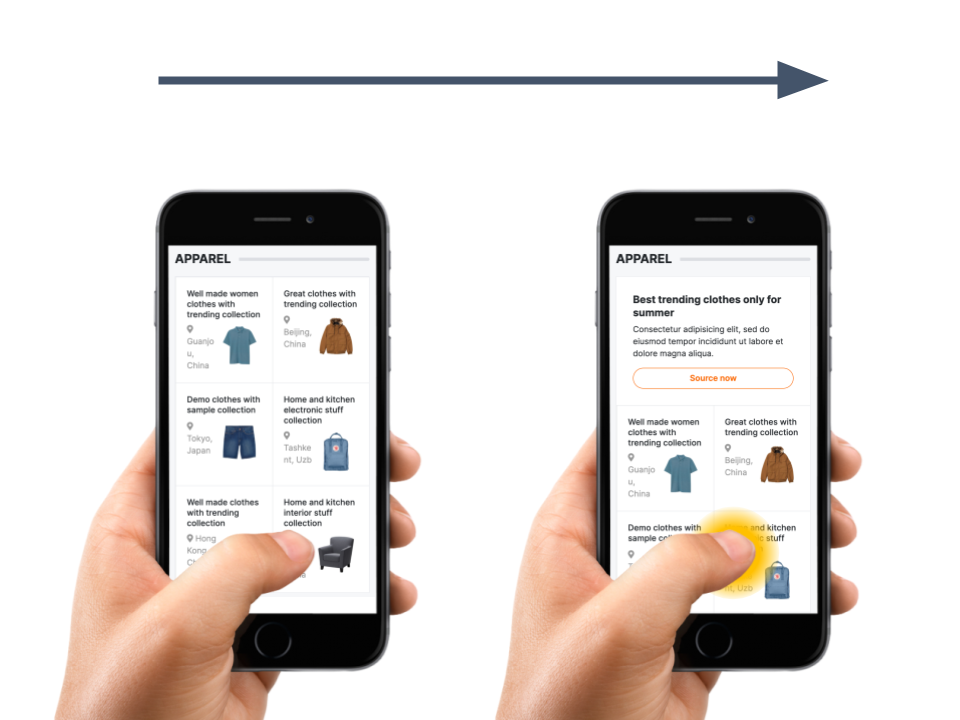
Image Source: headerbidding.com
CLS measures the sum of all individual layout shift scores during the entire page’s lifespan. To measure the layout shift score, Google uses two variables, impact fraction and distance fraction.
a) Impact Fraction
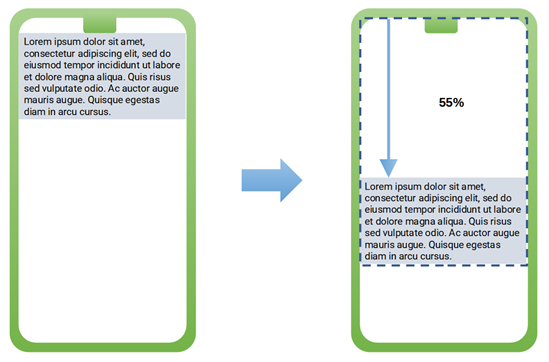
An impact fraction measures how much space an unstable element takes up in the viewport area between two frames. When elements download and then unexpectedly shift, the impact fraction calculates the total space the shift takes.
For instance, if an element occupies 50% of the viewport in the previous frame and then shifts down by another 25% in the next frame, it will cover 75% of the viewport. So the impact fraction of 75% is expressed as a score of o.75.
b) Distance Fraction
Distance fraction measures the distance the unstable element has moved during unexpected layout shifts: the amount of space the element has moved from the initial to the final position.
For instance, from our example above, the unstable element shifts down 25% of the viewport area. So the distance fraction is 25%, expressed as a score of 0.25. This score demonstrates how far an unstable element moves other elements when unexpectedly shifting.
Therefore, the cumulative layout score is calculated by multiplying the distance fraction by the impact fraction. And the CLS score of our example is 0.75 x 0.25 = 0.1875.
What Is a Good CLS Score?
Website owners should strive to have a cumulative layout shift score of less than 0.1 to provide a seamless user experience. So ensure you’re hitting this target.
Other CLS scores range as follows:
- CLS score between 0.10 and 0.25: Needs improvement
- CLS score above 0.25: Poor
What Causes Poor CLS Score?
Multiple things can cause unexpected layout shifts. The most common culprits include the following:
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web-based fonts causing FOIT/FOUT (flash of invisible text and flash of unstyled text)
How to Improve Cumulative Layout Shift

Image Source: onely.com
Here are ways of improving CLS:
1. Define Dimensions for Images and Videos
All image and video elements on a webpage need height and width size attributes to avoid unexpected shifts. This allows the browser to allocate space when the video or image is loading. It also enables the browser to compute the aspect ratio(width-to-height ratio).
The aspect ratio helps browsers to earmark enough space required to display images and videos. Ensure you use the same aspect ratio to set different image sizes for different viewports.
Also, most modern browsers can set the default aspect ratio depending on the video or image’s width and height attributes. This helps browsers predict the different aspect ratios by following the image or video’s dimensions while loading it.
2. Use Font Display Tools to Help Prevent FOIT and FOUT
FOIT (flash of invisible text) and FOUT (flash of unstyled text) actions can lead to two things:
- The fallback fonts are displayed until a new font loads, momentarily ignoring the page layout (FOUT).
- Invisible text or blank font occurs while waiting for a new font (FOIT).
To avoid unstyled and invisible texts, you can use the Font-Display tool to modify custom fonts’ rendering behavior with values such as auto, block, swap, optional, and fallback.
Additionally, you can try using the Font Loading API, which reduces the time required to render the necessary fonts. Combining a <link rel=preload> value with your font files will help prevent layout shifting when loading custom web fonts.
3. Review Dynamically Injected Content
Websites normally use dynamic content to attract users to complete a specific action. But when new content pops up at the top or bottom of a webpage, it shifts the content around it. Therefore you should avoid adding content above existing content. Here are some ways to review dynamically injected content:
- Invite users to initiate changes – adding user interaction elements such as ‘read more’ or a refresh button to trigger new content load prevents unexpected shifts.
- Load content off-screen – shifts that happen off-screen don’t contribute to CLS. Therefore, you should load the dynamic content outside the viewport and use an overlay, such as a scroll-up notification, to invite users to see it.
Should it be necessary, you should allot enough space in advance using a placeholder or Skeleton UI. This will help minimize unnecessary shifts when the content loads.
4. Reserve Banner Ads
Banner ads pushing visible elements can cause layout shifts which may lead to a suboptimal user experience. To prevent this, you can fix the height and width attributes for static ad slots.

Image Source: Andrew Neel unsplash.com
You can reserve space for the largest possible configured size for multi-size ad slots. Do this by styling the slot element before the ad tag library loads. Remember to check the data from Google Ad Manager to determine the best size for the ad slot.
Additionally, fluid ads don’t have a specified set of fixed sizes because they automatically resize. Therefore, it is hard to reserve space for such ads. Despite this challenge, you can minimize layout shifts using the fluid size for ad slots under the fold. Also, you can opt to fetch fluid slots right away. This reduces the chances of a user seeing the ad before it’s resized.
You should also avoid collapsing the reserved ad slots when there are no ads to display by showing a placeholder. Check the Ad Manager’s historical fill data to determine the slots that are most likely to be filled. As for the slots that are unlikely to fill, they should remain collapsed.
Finally, do not place ads near the top of the viewport because top-placed ads have more content below, meaning more elements will move when a layout shift occurs. Putting ads in the middle is best because the data below this area is less likely to move.
5. Inspect Embeds and iFrame
You can put portable web content such as videos, social media posts, and maps on your web page through embeddable widgets. Embeds are often not sized, so there’s not much space reserved for the content, and this may lead to unexpected layout shifts and a poor CLS score for your webpage. IFrame (Inline Frame) also brings third-party elements to a webpage, which can cause layout shifts.
To avoid this, you can inspect embeds and iFrame sizes and pre-compute the needed space through a fallback or placeholder. Use browser developer tools to get the size of your final embed. Once the embed loads, the contained iFrame will resize accordingly.
Expected Vs. Unexpected Layout Shifts
Expected layout shifts occur in response to user-initiated actions such as pressing a button, clicking on a link, or typing in a search box. These layout shifts are generally fine as long as it occurs close enough to the interaction and the user understands the relationship. So when the layout changes because of user interactions, there is no impact on the CLS score.

Image Source: kinsta.com
On the other hand, unexpected layout shifts occur when visible elements move without user-initiated actions. Contents shifting abruptly and unexpectedly on the webpage always create a bad user experience. Note that CLS only takes into account unexpected layout shifts.
You can effectively employ animations and transitions to update content without surprising your users. You can use them to move elements gradually and naturally from one position to another to make users understand that something is going on and guide them between changes.
Conclusion on Cumulative Layout Shift

Image Source: elegantthemes.com
The CLS is a metric that measures visual stability. Paying attention to it improves user experience and boosts your SEO ranking. To meet Google’s CLS standards, start by measuring your website’s current performance using a diagnostic tool. Also, take into account the guidelines above to improve your CLS score and optimize your web pages. After all, the less frustrated the users are with your website, the better your rankings will be.
Featured Image Source: twitter.com
Jacky Chou is an electrical engineer turned marketer. He is the founder of Indexsy, Far & Away, Laurel & Wolf, a couple FBA businesses , and about 40 affiliate sites. He is a proud native of Vancouver, BC, who has been featured on Entrepreneur.com, Forbes, Oberlo and GoDaddy.