Google algorithms prioritize pages that are easy to navigate to improve users’ experience, and Google will rank such sites higher in search. After all, users should not waste much time and effort finding content on your website because you didn’t provide any navigational path.
Although it is easy for search engines to find content by crawling links from your sitemap file, normal users cannot find content if your website is hard to navigate. Hence it is crucial to ensure your site is easy to navigate by implementing breadcrumb navigation. But are you wondering what breadcrumbs are on your website and why it is essential for Search Engine Optimization(SEO)?
In this article, we’ll take you through how to use breadcrumbs to enhance your website’s user experience. Keep reading to discover more!
What Are Breadcrumbs on a Website?

Image Source: infidigit.com
Breadcrumbs are a navigation aid that can be added to a website to help improve user experience and Search Engine Optimization (SEO). They are text links at the top of a web page that help users efficiently track their current location on a website. Also, it displays a user’s location on a page and its relationship to the pages they visited before.
Breadcrumb navigation allows the user to navigate quickly to the point they started from or to the previous page they visited without clicking a back button.
Types of Breadcrumbs Navigation
There are 3 types of breadcrumbs,although only one type is commonly used for SEO.
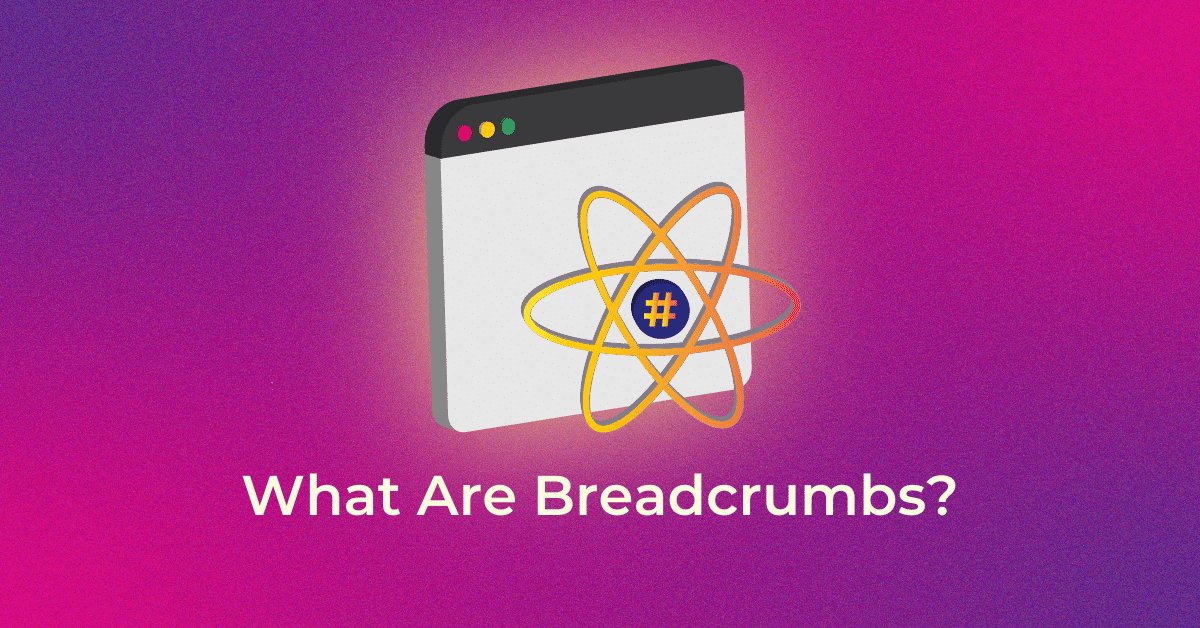
I) Hierarchy Based Breadcrumbs

Image Source: balsamiq.com
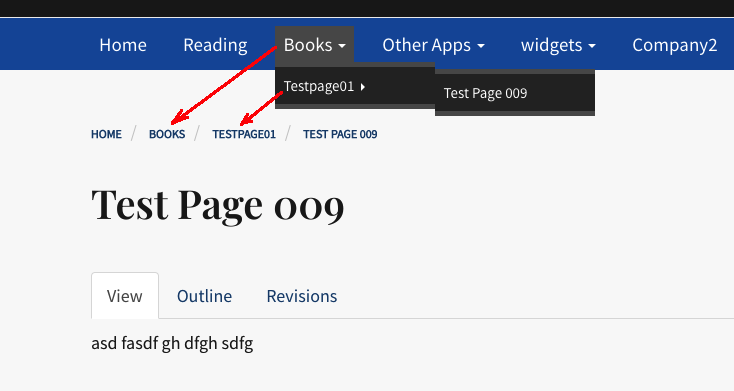
It is also called location-based breadcrumb navigation,which is most common among websites. Hierarchy-based breadcrumb navigation helps users go to higher-level pages from the current pages and how it relates to the website’s hierarchy.
Location-based breadcrumb is the most common for SEO because they show the depth of the site architecture.This is because it begins with the top-level category moving down through more specific, nested subcategories before reaching the current page.
II) Attribute-Based Breadcrumbs

Image Source: justinmind.com
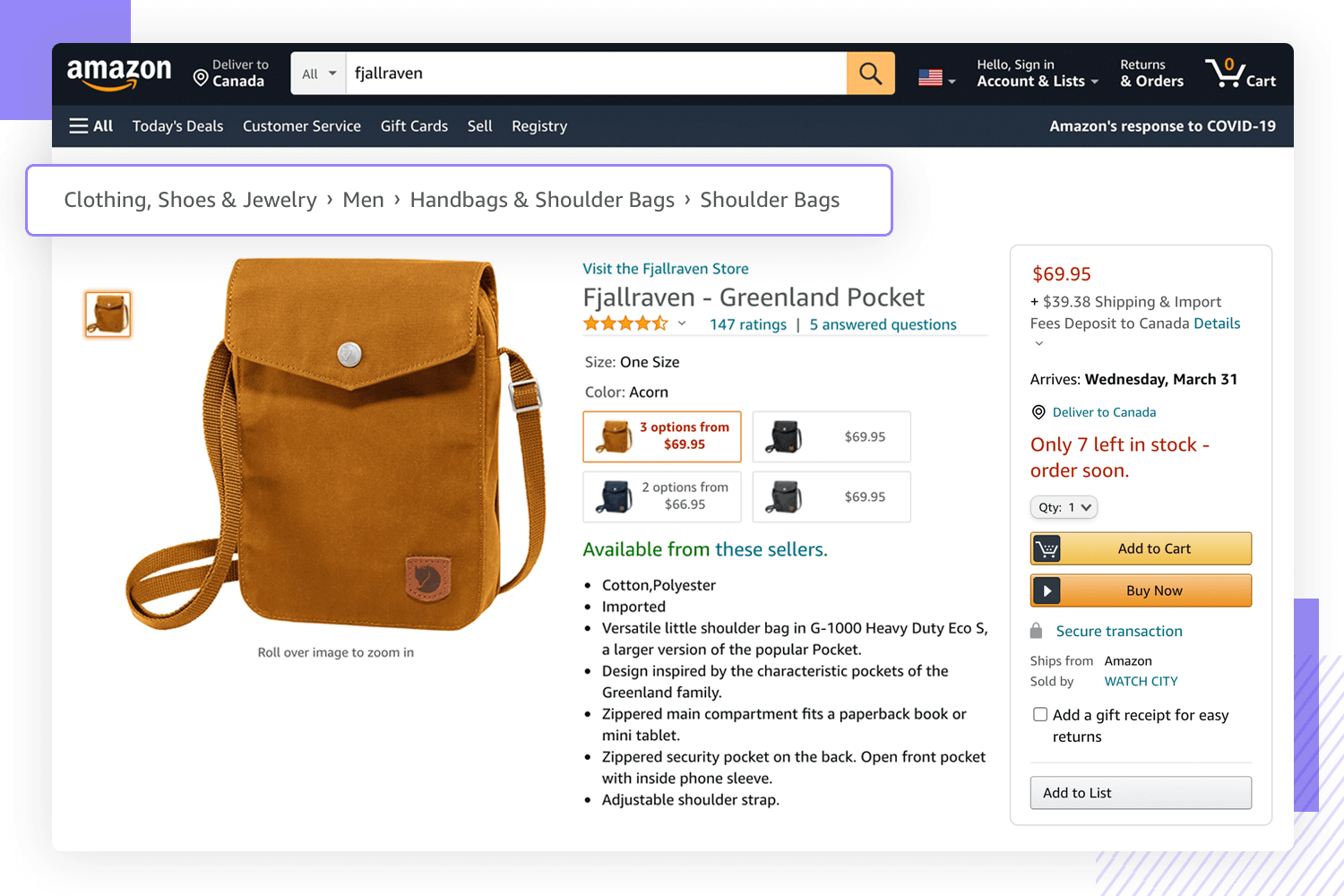
Attribute-based breadcrumb is commonly applied on e-commerce sites paired with location-based breadcrumbs. This is because users may find it easy to select different product attributes.
Moreover, they display tags a user has chosen based on multiple different filters they apply on a web page. Also, attribute-based breadcrumbs can be used as tags to categorize blog posts and various types of content.
III) Path-Based Breadcrumbs

Image Source: webwash.net
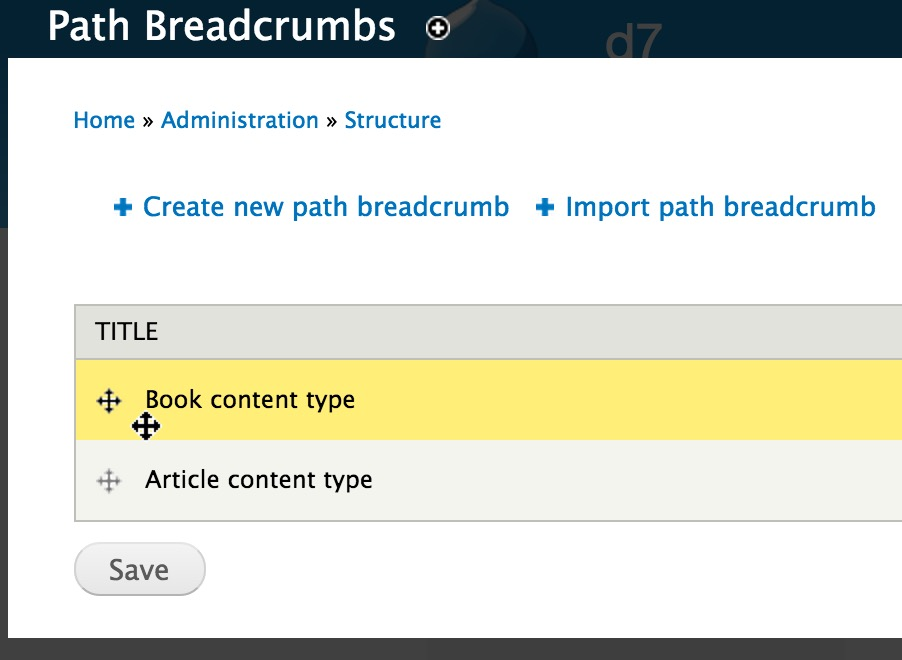
It is also referred to as history-based breadcrumbs. It serves the same function as the browser back button allowing users to go back to the pages they visited previously easily. This path-based breadcrumb is helpful, especially when the user has reached the product page after trying several filters on the category page.
Additionally, history-based breadcrumbs allow the user to navigate back to the previous page they searched with their selection intact. Besides showing a user the previous click path, it is not ideal for SEO users because;
- Breadcrumbs are so effective and unique to each session that search engines won’t be able to process the internal links
- It is not useful to users who want to land on a page deep into the website
- It is always repetitive and long, confusing the users
- It mirrors the functionality of a back button on your browser
Why Is Breadcrumb Navigation Important for SEO?

Image Source: seattlenewmedia.com
Breadcrumbs are among the many aspects of technical SEO you must consider when optimizing your site for Google searches. Here is how they benefit SEO:
1. Breadcrumb Helps Google Understand Your Site Structure.
Breadcrumb navigation helps Google understand your site’s structure. By doing so, Google can understand how your pages are related. Also, it supports Google to categorize your pages easily.
2. They Reduce the Bounce Rate
Reducing bounce rates is a significant benefit of using breadcrumbs. When bounce rates are lower on a site, it will improve its usability by giving users more options to open other pages without getting lost. They will show users an alternative way to explore other related pages on your website instead of clicking a back button to the SERP they were from. Also, it can be a great way to entice first-time users to navigate a website after viewing the landing page.
3. Highly Improves Search Ranking
Breadcrumbs benefit SEO in improving search rankings on Google.This is because Google uses breadcrumbs to contextualize and categorize content in search results to boost site ranking. Also, breadcrumb in SERPs helps users understand a page’s location on your site, making it a plus for SEO. You can check on best SEO practices that improve rankings.
4. They Improve the User Experience
The best breadcrumbs benefit for SEO is enhancing the user experience by making navigating a website more accessible, and this encourages browsing. Besides, users can navigate back to the previous pages using the breadcrumb trail because they are a familiar interface that immediately shows users the way out without clicking the back button.
5. Improve More Crawling
Breadcrumbs generate internal links, which help expose the hierarchy levels to search engine crawlers. Also, they improve the generated internal links, and this contributes to excellent site visibility in Google search results. You can as well use a sitemap as one of the ways to help Google crawlers easily crawl your website.
Best Practices for Using Breadcrumb Navigation for SEO

Image Source: seoptimer.com
1. Keep Breadcrumb Navigation Simple, Short, and Straight to the Point
The goal of the breadcrumb is to improve the users’ experience, so keep it straight to the point. Don’t add many SEO URL structures with unending hierarchies that can create a negative user experience.
2. The Breadcrumb Trail Should Be Clickable
Make the breadcrumb trail clickable so the user can quickly return to the previous pages. Ideally, breadcrumb should not just show the user where they can go next. Instead, it should take them there. But don’t make a current page clickable because it will refresh it, which might not be helpful for the users.
3. Don’t Use Image-Based Breadcrumbs
Breadcrumbs should be kept in text format, avoiding fancy items such as funny font styles and multiple separators. Make it simple, and it should appear like a standard navigation link.
4. Breadcrumb Titles Should Be Consistent with Your Page Titles
Keeping your page and breadcrumb titles consistent is essential when using breadcrumb navigation. Doing so will avoid confusing the users and offer them another place to land the keywords. Additionally, it will make it clear to link your breadcrumb titles to the page, making it easier for users to navigate through.
5. Breadcrumb Navigation Should Read from the Highest to the Lowest Level
Breadcrumb navigation should progress from higher to lower level pages reading from left to right, where the left link is your home page and the right-most link is your user’s current page. This is because most readers spend more time reading the left half of a page than the right. Also, the link closer to the left side of a page appears as the beginning of a chain, so it should be your highest-level page.
6. Don’t Use Breadcrumb Trails As the Primary Navigation
Breadcrumbs should be an optional aid to navigation, not the primary one. This is because if it’s used as a primary navigation menu, it will make navigating to other sections of the website challenging, forcing you to hit the back button on your browser to access the main menu.
7. Start with the Home Page
Always begin the breadcrumb trail with a home page on your website and finish with the current page to create a seamless navigation path for your own website.
Tips for Integrating Breadcrumbs for SEO

Image Source: indeed.com
Although implementing breadcrumbs is a straightforward affair to improve a site’s SEO and user experience, you can make mistakes while implementing them;
1. Using the Correct Type of Breadcrumb
Besides breadcrumbs being an SEO optimization tool, they are also a UX design element. If implementing breadcrumbs on your website can be an obstacle, don’t do it. Instead, use another navigation feature. Still, breadcrumbs are essential elements, and every website should implement them. Always consider the three types and which is best for your website to avoid confusing visitors.
2. Don’t Make Breadcrumb Navigation Too Large or Too Small
Breadcrumbs should be simple and easy to see.It should be at the right corner of a website in small readable fonts matching the consistency of the content. Furthermore, the breadcrumb trail should not dominate a page because it functions simply as a navigational aid to users.
Its size should at least pass on this to its users by being smaller than the primary navigation menu. This is because if it appears too large, it can mess with the visual balance of your site and can also cause confusion to the users when navigating the site.
3. Avoid Using Breadcrumbs with Multiple Categories
Ideally, breadcrumb trails have a linear structure. So when pages are not classified into an orderly category, using them will be difficult. In addition, using breadcrumbs largely will depend on the design of your website. For instance, if you put a low-level page in more than one parent category, the breadcrumb trail will be ineffective and confusing to the reader.
Conclusion

Image Source: theopenscholar.com
Every website should strive to implement breadcrumb navigation because they enhance users’ experience and boost SEO efforts by facilitating crawling and contextualizing content for indexing. Moreover, they will allow Google to understand your page contents and how it relates to other website pages. It would be best if you did not overlook them.
Featured Image Source: searchenginejournal.com
Jacky Chou is an electrical engineer turned marketer. He is the founder of Indexsy, Far & Away, Laurel & Wolf, a couple FBA businesses , and about 40 affiliate sites. He is a proud native of Vancouver, BC, who has been featured on Entrepreneur.com, Forbes, Oberlo and GoDaddy.